클로저란 ?
'함수'와 '그 함수가 선언될 당시의 lexical environment'의 조합
(lexical environment : 선언당시의 환경에 대한 정보를 담는 객체)
이게 무슨 말이람???
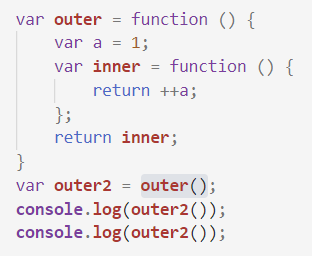
예시를 들어보자. 다음과 같은 코드가 있다.


처음엔 전역에서 변수를 수집한다.


outer함수가 실행되면서 변수를 수집한다.


outer함수가 종료되었고, outer2변수에 inner함수가 담긴다.
👉빗금이 쳐있는 이유?
outer2가 inner함수를 호출할거니까 inner함수가 참조하고 있는 a를 kill 할 수 없는것임.


outer2를 실행하면 inner가 참조하고 있던 a의 값이 바뀐다.

outer2함수가 종료되고 2를 출력한다.


다시 outer2를 실행하면 inner가 참조하고 있던 a의 값이 바뀐다.

outer2함수가 종료되고 3을 출력한다.
🌟 inner함수가 참고하고 있는 a변수는 전역 실행컨텍스트가 종료되기 전까지 살아있다는 것!
이제 다시 클로저를 정의해보자면,
컨텍스트A에서 선언한 변수를 내부함수B에서 접근할 경우에만 발생하는 특수한 현상
( = 컨텍스트A에서 선언한 변수a를 참조하는 내부함수B를 A의 외부로 전달할경우,
A가 종료된 이후에도 a가 사라지지않는현상 )
그래서 함수 종료 후에도 사라지지 않는 지역변수를 만들 수 있다!
라는 클로저가 가진 장점이 있다는 것임~~
클로저를 활용해서 public, private을 구분하는 방법
1. 함수에서 지역변수 및 내부함수 등을 생성한다.
2. 외부에 노출시키고자 하는 멤버들로 구성된 객체를 return한다.
👉 return한 객체에 포함되지 않은 멤버들은 private하다.
👉 return한 객체에 포함된 멤버들은 public하다.

함수 내부에서 다시 함수를 return하면, return된 함수는 함수가 최초 선언될 당시의 정보를 유지한다.
그렇기 때문에, 외부에 노출하고자 하는 데이터들만 return하면
return하지 않은 데이터들은 외부에서의 접근을 제한할 수 있다.
그덕에 지역변수를 안전하게 보호할 수 있다.
그러면서 외부에 지역변수 변경권한을 부여함으로써, 데이터를 활용할 수도 있다.
'Language > JS Flow' 카테고리의 다른 글
| [JS Flow] prototype (0) | 2020.04.24 |
|---|---|
| [JS Flow] this (0) | 2020.04.18 |
| [JS Flow] callback함수 (0) | 2020.04.18 |
| [JS Flow] 실행 컨텍스트 (hoisting, scope chain) (0) | 2020.04.17 |
| [JS Flow] 데이터 타입 (0) | 2020.04.17 |